Если вы хотите стать крутым UX/UI дизайнером или уже стали, но не знаете в каком направлении развиваться, эта статья для вас. Я расскажу, какие базовые вещи нужно уметь делать идеально, чтобы совершенствовать навыки.
Грамотное размещение объектов
Вариантов размещения объектов на странице всего два, но не у всех получается грамотно их размещать. Нужно понимать, в каких случаях применять жесткую (ее еще называют базовой) и мягкую сетку.
В первом случае жесткая сетка помогает выровнять контент по установленной вертикальной сетке, во втором — обозначить пространство между всеми компонентами, размещенными на странице.
Жесткая сетка — 8 или 4 px — дает возможность быстро и просто уточнять поля и отступы всех элементов. Также эти контейнеры можно привязать к сетке наподобие пазлов.
В сравнении с жесткой сеткой, мягкая (потому она и мягкая) почти не загоняет дизайнеров в рамки. Языки программирования в процессе создания интерфейса не применяют структуру сетки. Таким образом, контент не подстраивается под интервал, а процесс проектирования заметно сокращается по времени.
Подбор цветовой палитры
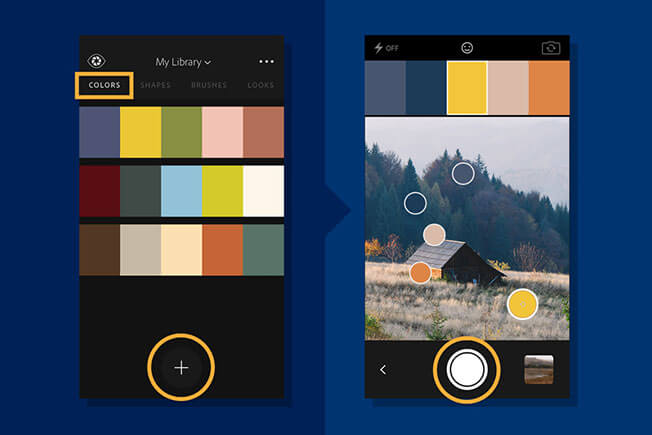
Задача цветовых тем — сделать так, чтобы объекты интерфейса различались. Добиться этого можно, в том числе, гармоничным их расположением. Чтобы правильно определиться с темами, обязательно нужно учитывать цвета, используемые в логотипе компании, а также различные маркетинговые и психологические исследования.
Важен подбор системных цветов — для текста, фона, ошибок и прочих элементов. С помощью специальных инструментов можно подобрать нужные оттенки и разработать палитру, включающую базовые цвета интерфейса. К таким инструментам относится, например, Coogle color tool.
Ориентируйтесь, что цветовой контраст рекомендуется создавать в пределах 4,5:1.

Соблюдение пропорций шрифтов
Шрифт должен подбираться не с ориентацией на «красивость», а больше с практической целью: чтобы текст лучше читался, был доступным и грамотно вписывался в интерфейс.
Сперва нужно выбрать подходящий шрифт. Важно: не стоит использовать больше двух шрифтов в одном интерфейсе. А еще выбранные шрифты должны принадлежать одному семейству, тогда их будет проще согласовать друг с другом.
Далее определяют базовый размер для основного текста и высоту строки.
Высота строки в полтора раза больше размера шрифта.
После этого приступают к установке шкалы для кнопок, основного текста, заголовков разных уровней и другого. Сделать это можно путем умножения значения масштаба на базовый размер шрифта.
Написание эффективного UI-текста
Это второстепенная задача дизайнера, которую он выполняет, если в штате или вообще нет копирайтера. Что нужно знать, чтобы создать грамотный текст?
Во-первых, нужно готовиться к написанию заранее. Стиль оформления текста должен быть одинаковым для всего текста. В конце написания нужно убедиться, что в тексте нет ошибок. В документе, в котором вы его пишете, сделать это проще, чем на странице приложения.
В этом случае полезно будет почитать, как создавать и формулировать офферы.
Создание варфреймов
Варфреймы — прототипы с низкой детализацией. С их помощью можно быстро и просто соединять идеи, создавать макет и задавать иерархию дизайна. Все направлено на формирование общего опыта без отвлечения на мелкие детали вроде интервалов и цветов.
Для создания варфреймов можно воспользоваться Whimsical.
Постоянное развитие
Будущий или начинающий дизайнер должен быть в контексте: следить за новыми трендами, инструментами, обновлением продуктов и т. д. Новые техники работы и дополнительные проекты помогут развиваться быстрее.
Все вышеперечисленное — база, которой стоит уделить внимание, если хотите добиться в дизайне успехов.